UX/UI Trends 2021
As UX and UI designing is ever-evolving process, It has evolved significantly in 2021 too. Here is the list of top 2021 UX & UI trends, that will dominate the overall user experience.
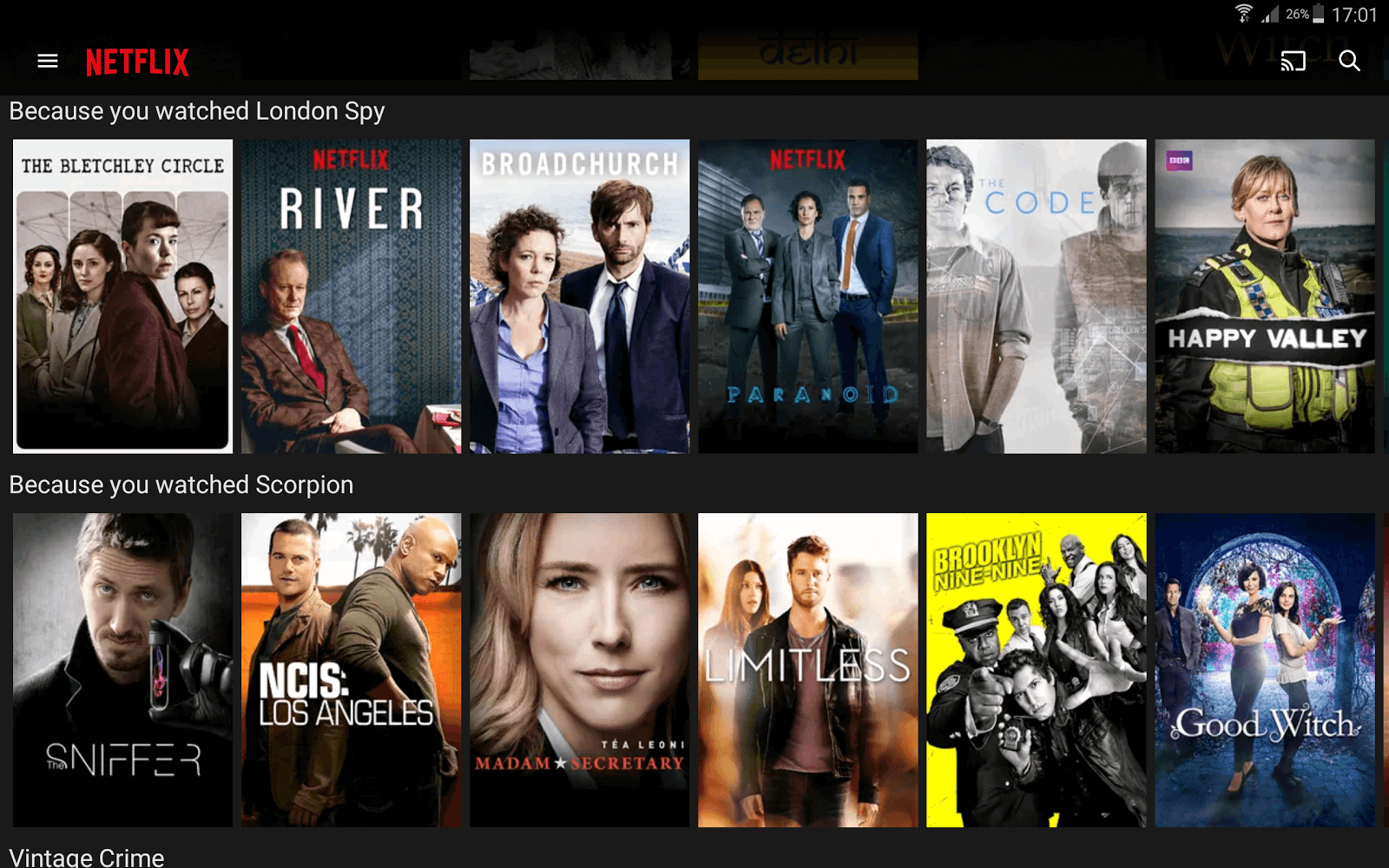
 Source:Netflix
Source:Netflix
Personalizing the user experience with predefined specifications, has been considered as an Ever-Emerging trend. In this approach, the designer provides the recommendations based on the users behavior and usage pattern. We all might have noticed that once we begin to use any new digital product, we begin to get personalized recommendations based on what we see, what we order or what feature we use in the digital product. For an example, one gets the personalized playlist from Spotify, recommended videos on Youtube or a personalized homepage from Amazon. This practice makes the user more comfortable and connected. In the upcoming year, digital product interfaces are supposed to get even more personalized.
 An example of managing the interface using hand gestures, developed by Chapps Future Laboratory
An example of managing the interface using hand gestures, developed by Chapps Future Laboratory
Earlier this year, buttonless interactions were in huge demand. Snapchat and Instagram stories are the perfect examples of buttonless interfaces. Over the time, this trend got enhanced and became touchless. In a touchless interface, the user interacts with the devices through voice instructions, facial recognition, Biometrics and gestures. Apple's Siri and Google's personal assistant should be considered as the pioneers. This trend has inspired many digital products to enhance their reach through such touchless interactions like, voice commands, voice chat bots, gesture-based actions and biometrics based security.
 Interaction concept | AI nutrition tracking by Eddie Luong
Interaction concept | AI nutrition tracking by Eddie Luong
Motions are more informative and interactive than the static ones. It does not only grab the attention of the user but it makes the things more clear and improves visibility. Perhaps it is the best option when you want to make any information or action distinct. For example, you can animate the particular action, change the color of the button, add an animated effect for a multi-step process, or create a micro-animations to explain the complex information in simplest possible visulas. Liking a post/story on facebook is the most commonly used motion interaction in daily life. Micro Animations and motions with minimalistic approach will be never out of the trends.
 Source: codica Blog
Source: codica Blog
Onboarding is the very first interaction of any brand with its users. This place will educate the users about the brand and app, it will guide the user how to explore and use the application features. Most applications used to have a static kind of onboarding process - A few screens with images and relevant descriptions. The chances were significantly higher that users find it boring and skip the entire onboarding process. These days, the onboarding process has become pretty interesting and interactive with the help of micro animations, short videos, and mandatory actions that demonstrate the key features of the applications.

Illustrations transform the message the way better than the words and images. No matter how complex your message is, they have an ability to make them simplified. They began to trend a few years back, as a unique replacement of images with descriptions, and they rapidly became the most common Ul element of almost every digital product. They evolved over the time from 2D to 3D Illustrations. These 3D Illustrations have unparalleled communicative powers compared to their ancestors. They are becoming more and more popular due to AR & VR technologies.

Glassmorphism is the new age style of blurring the saturated colorful background, and adding a transparent layer to accommodate the content over it. It was widely introduced by Apple in iOS 7. It had several transparent and layered objects, specifically for the notifications layout. Users found it so comfortable to recognize the popped-out icons and content. Many tech giants then approached the concept and made their own versions for respective purposes. There is no better alternative to this concept when it comes to creating multi-layered objects.
 Source: lollypop/blog
Source: lollypop/blog
These days you might have seen that almost every website and app has been designed in a way that reflects its brand identity, so users can guess the name of the brand even without looking at its logo. When you see black background and letter "N" in red, you can easily guess the brand Netflix, when you see a vibrant green background and three black horizontal curved lines, you can effortlessly guess the brand Spotify. Such Vivid colors help the user to recognize and identify the brands they are looking for in the digital world. These days you can see the fusion of such vivid colors in branding elements, such as Instagram.
 AR — Museum guide by Pegah Navid
AR — Museum guide by Pegah Navid
The days are gone where you would have seen plenty of unnecessary aesthetical artworks all around the website and mobile app. They were in trend in the early 2010's, but that trend drastically became irrelevant because of their complexity in implementation and clumsy UX. Users found it difficult to get the required information or perform the desired actions, quickly and easily. Unnecessary Aesthetical elements do not help you when you're in a hurry and have to book a cab on the go, but a clean and simple user interface will do - Just like an ÜBER. Users have wholeheartedly adopted this concept and will surely continue to do so in 2021 too.

You might remember the old days where we didn't have collaborative softwares like google docs we have now. It was much time consuming and less productive manner to finalize one design or a document. Only one person was able to work on one file, from one system, the other one had to wait to review it. But the time changed and quite efficient collaborative tools arrived, that has literally changed the way we work. Any digital product that involves the live collaboration, Its UX being designed in a way that has the power to accommodate the multiple users at the same time and establish and efficient communication between them.
 Source: CNET/Tyler Lizenby
Source: CNET/Tyler Lizenby
A new-gen technique to interact with the digital product, where users can communicate with the digital product by giving a voice command. The most familiar voice interfaces that almost everyone has come across are Apple's Siri, Google Assistant, Voice search functionality etc. One just can not ignore the power and importance of such voice interfaces as they help the users to interact with the digital product almost effortlessly, like they can listen the news while driving, Change the music track while running, Operate the various smart devices like smart speakers on the go - all these happen without touching your mobile at all. Specially for the physically challenged individuals, this is not just a trend but a way of life.
Following all the trends mentioned above, we already have designed several digital products that reflect the same. If we look back at the UX and Ul trends 2020, much has changed, and much is still in transition. These trends will certainly get updated by the time, but there's something that will never go out of the trends : A User Centric Design Approach.
We at TechNext, are ready to accept the new challenges. Do you have an awesome idea in your mind, let us know, we will transform your thoughts into an intuitive digital user experience.